1024程序员节刚过,手痒想实现一个html的3d编辑器,看了three.js 同时还看了网上流传已久的<<基于 HTML5 Canvas 的简易 2D 3D 编辑器>>,都觉得太复杂,一个3d编辑器貌似没有几百行代码搞不定。其实还真不是,这里与大家分享如何用UINO优锘科技的数字孪生可视化开发平台-ThingJS来实现开发。
目标50行代码之内完成3d编辑器功能。
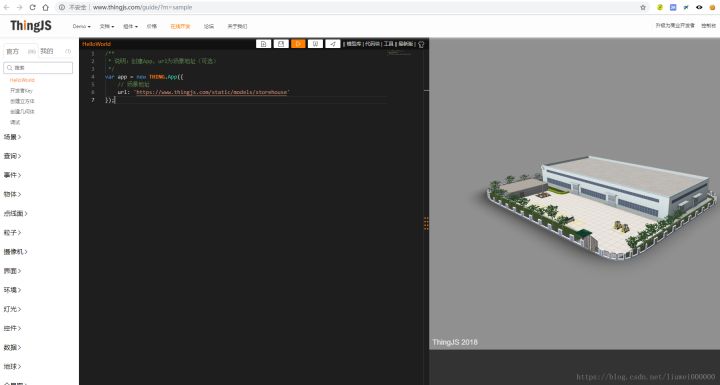
第一步,先来到thingjs平台的在线开发环境。
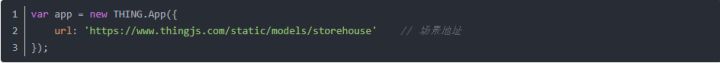
三行代码加载了一个默认场景,那就在这个基础上做吧。先把不需要的注释删了。
thingjs平台因为封装了底层细节所以能做到快速开发的目的。
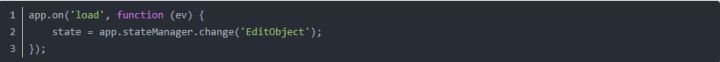
第二步,场景加载完成后进入编辑模式
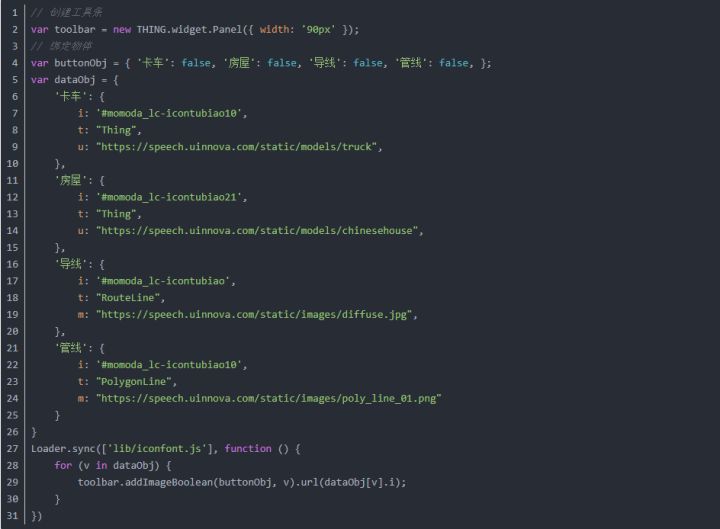
第三步,做一个编辑面板,简单一点四个元素, 两个模型,一个箭头线和一个管线,像下面这样
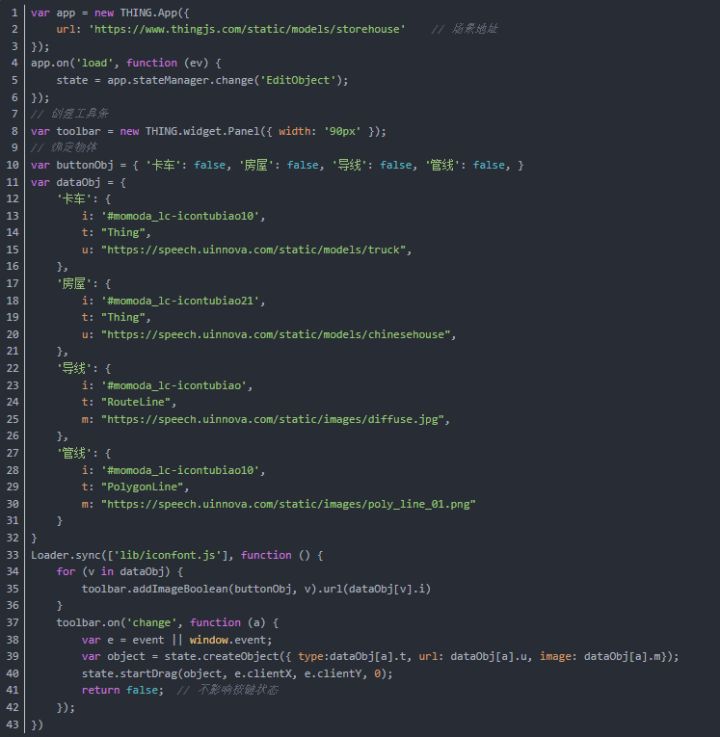
代码如下:
解释,因为面板库用到了图标 lib/iconfont.js 所以需要先用Loader.sync先加载图标。
toorlbar.addimage 为添加一个图标按键。发现实现面板的代码比功能逻辑还多~。
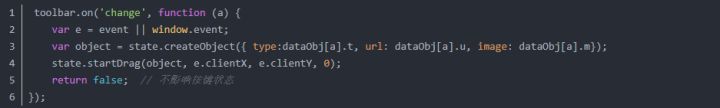
最后一步实现按键的创建模型回调
码如下:总共43行,真的不到50行(拷贝代码到在线开发环境可直接看效果):
截屏效果。
后记:
为什么能短短50行就实现html canvas 3d编辑器的效果呢?
因为强大的封装。
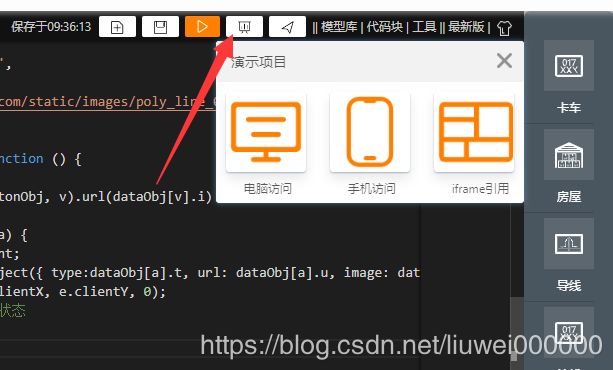
做完了怎么给老板看呢?
点上面的演示按键,会出现三种演示方式 1. 电脑,2. 手机,3.iframe(嵌入到自己的页面)。还可以手机访问~,不知道手机访问好不好操作~。
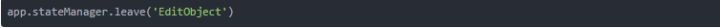
那编辑完之后怎么退出编辑模式呢?
如果用three.js实现类似的功能需要多少行代码呢?
大概500行。
到底自己开发还是选择库开发?
研究底层技术当然是选自己做,如果是做项目,那还是用平台库来做吧。
---------------------
作者:liuwei000000
 12.4K
12.4K 13.8K
13.8K 15.6K
15.6K 14.8K
14.8K












 2020-10-14
2020-10-14  by
by