摘要:长相相似+神秘遥感+一对一,可以算是最基本的“真孪生”
10年前,UINO优锘科技的创业团队开始做“数字真孪生”的时候,并不知道“数字孪生”这个词。
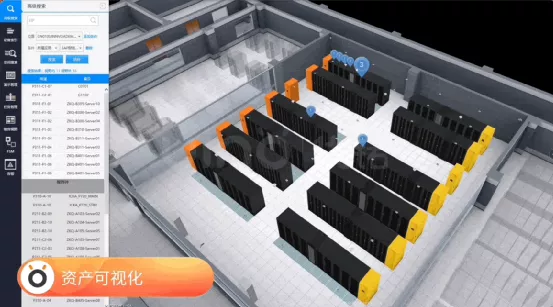
当时两个团队在一个大型数据中心的3D监控可视化项目中相遇,一个在2002年就开发过3D游戏引擎,一个有长期IT监控软件经验。在这个项目里,几万个3D模型构成的、数据驱动的3D虚拟数据中心诞生了,对接了多套监控和管理系统,可以查看实时的设备信息、动态指标、告警数据、监控视频、温度云图,资产系统中删除一条资产数据,它对应的3D模型在虚拟空间中就自动消失,增加一条资产数据,它对应的3D模型就自动出现在数据指定的所属机柜的所属U位上。在配线表数据的驱动下,几十万设备端口和配线也都在虚拟空间中自动生成。
在这个实时数据驱动的虚拟空间里同期诞生的,还有以“万物可视”为初创目标的UINO。经过一年多的产品化研发,我们在2012年底推出了DCV数据中心可视化系统,到2015年已经被应用在上百个数据中心,对接了上千套IT和基础设施软件,不仅数据驱动3D孪生场景,更已经被用于反向控制各类设备,甚至启停和切换应用系统。

但直到2017年,我们已经进入数据中心之外的物联网市场,并推出公众可以使用的“模模搭”孪生场景编辑工具的时候,才意识到自己做的就是数字孪生,而且,从创业第一天起,就是在做有真实数据一一映射和双向互动的,用于现实世界的认知、分析、管理和控制的,数字“真”孪生。
从那天起,我们也立下了要把真孪生能力提供给所有致力于万物互联的从业者的目标。
1.真孪生
一切现实物体的虚拟化表达,都可以算是广义的数字孪生,但行业公认的狭义数字孪生又有所不同,比如Autodesk在官网上就明确说,3D CAD不是数字孪生,为什么呢?解释是说,他们认为数字孪生应该是有实时数据连接的,而CAD不是。Gartner在关于数字孪生的研究报告里,明确提出数字孪生体应该是与现实物体一对一映射、实时数据连接、有数据模型和对应的数据的。Microsoft、Amazon等描述的数字孪生,也都符合Gartner的这一基本定义。
数字孪生,就是数字双胞胎。从大众最朴素的认知角度来看,什么叫真双胞胎?像好多电视剧演的,不仅长相相似,还有神秘的遥感,大家就认为是双胞胎了。后者是不是真的存在,说不好,但在大众观念里确实接受这个说法。对应到数字孪生,长相相似是可视化,神秘遥感是实时数据连接,再加上一对一,可以算是最基本的“真孪生”了。在这个基础上,数字孪生系统还应该支持一系列灵活的内置和扩展的分析、预测、仿真的能力,从而支持各种应用场景,最终形成上层应用和数字化的现实世界之间的中间层,就如同计算机操作系统在应用软件和底层硬件之间构成的中间层,对应用和用户屏蔽硬件的复杂性,带来更高的实现效率,以及和用户之间类似从DOS到Windows的更快捷的交互操作方式。
要在各种物联场景中构建真孪生应用,其实是个相当复杂的工程。我们致力于要让人人都能创造真孪生的应用,从大量的实践经验和技术积累中提炼出一套数字孪生技术栈,包括引擎层、API层、工具层、资源层、生态层等多个层级及众多技术工具和组件,构建成一个可以支持复杂业务场景的技术体系,这些针对数字孪生应用开发打造的系列技术和工具,正逐步通过ThingJS开放平台提供给所有数字世界的建设者和管理者。
为适应真孪生的要求,我们在底层技术和工具打造上做了大量针对性的研发,比如以底层的3D引擎为例,由于浏览器去插件化,而数字孪生应用要真正应用到管理场景中,与各种管理软件和组件无缝整合,并可以跨平台使用,我们从2014年开始转向浏览器原生支持的WebGL引擎能力,在初期尝试了threejs之后,发现也难以满足复杂和大型场景中的许多需求,因此开始自研ThingJS的WebGL引擎,以提供对数字孪生可视化场景中许多独特要求的支持,并通过自主引擎有力支撑上层工具的功能实现和扩展。再比如数据处理部分,除了内置大量数据接口的数据集成组件,我们实现了专用的数字孪生中台,可以定义孪生体和孪生关系的数据模型,通过数据处理器形成数字孪生知识图谱,提供物理空间和逻辑空间分析能力,为上层业务应用、可视化引擎和仿真预测分析组件提供数据API。这只是两个例子,为了支持多样化数字真孪生的应用场景,我们的技术栈中几乎每个部分都做了大量针对性的设计和优化。
UINO提供的ThingJS数字孪生平台包括几个部分:

2.引擎层
我们提供了自研的ThingJS 3D底层渲染引擎。底层渲染能力是所有可视化产品的基石,我们在设计自研引擎时努力做到“概念领先,技术领先”,倾力打造一款面向数字孪生领域的渲染引擎,保证其在该领域强大的渲染能力。
我们注意到目前很多3D可视化厂商在Web端使用的是开源的3D引擎,比如three.js等,但这些引擎也存在一些问题:
- 缺乏数字孪生可视化应用中常用的功能。没有提供大批量物体渲染的完整优化方案。
- 渲染器逻辑耦合严重,难以实现高性能的后期处理。
- 内置材质难以扩展,不容易基于PBR材质进行二次修改。
- 渲染列表的生成与渲染逻辑深度耦合,容易造成性能浪费。
ThingJS 3D的渲染引擎则针对这些痛点,进行了优化与改进:
提供针对大型物联网场景的技术特性,如分层细节LOD、延迟加载、显示与逻辑对象分离等。
针对海量动态物体创建和数据更新、海量静态物体合并和单体拾取的优化支持。
从渲染器抽离RenderPass的概念。可执行粒度更低的渲染命令,实现高性能的后期处理。另外,通用逻辑与底层渲染API解耦,可同时面向WebGL和WebGPU。
提供材质继承的机制,可快速实现对PBR材质的定制化修改,实现扫光等材质特效,提升渲染效果。
优化场景图的更新逻辑。通过实现内置的矩阵标脏系统,提高场景更新效率。提供可扩展的渲染层级列表,满足数字孪生场景中的特定渲染需求。
ThingJS 3D引擎的2.0版本有计划在明年开源。ThingJS希望为数字孪生应用提供基础平台,要消除用户在选择技术平台时的担忧,增强在技术可控性上的长期信心,开源是一种有效的手段,也是我们自己技术能力的一种体现,希望通过引擎开源,可以进一步拓宽用户群体,降低用户门槛



3.开发API层
ThingJS API是基于JavaScript语法封装的开发API类库。
常见的3D开发库,往往需要开发者掌握一定程度的3D开发经验。而在Web平台,应用开发的主力军通常是前端开发人员,比较熟悉Web开发,对3D图形开发了解并不多,从头学习3D开发又需要投入大量精力和时间,致使项目难以推进。
ThingJS API则致力于降低数字孪生应用开发的门槛,所以在开发语言的选择上,ThingJS API使用前端开发中最流行的JavaScript,而不是大多数前端开发者不熟悉的C++、C#等语言,便于前端开发者迅速上手。
在功能封装方面,ThingJS API提供了1000+开发接口,针对数字孪生开发封装了各种对象、效果和控制,最大程度封装和简化3D概念,并符合主流的前端开发风格,让没有接触过3D开发的用户可以快速搭建出成熟的数字孪生可视化应用。另外,ThingJS可运行在浏览器或node.js等环境中,可以支持浏览器自带的调试工具,方便开发者实时调用和调试。
4.工具层
数据驱动的数字孪生应用,涉及到前后端多个环节和多种资源,过程是非常复杂的。要对接多种物联网子系统的数据接口,处理GIS、BIM和CAD数据,制作3D模型、3D场景和2D组态图,做点位识别和数据绑定,开发各种数字孪生场景的交互控制功能等。
为降低数字孪生开发的成本,我们十年来积累和打磨了许多用于建设数字孪生系统的编辑和配置工具,也正逐步开放给所有用户使用。目前还有ThingUI界面编辑器、ThingJS Editor场景蓝图编辑器和DIX孪生数据处理器等尚未开放,以下简单介绍的是已经开放或提供了公众Beta版的工具:
ThingJS-X 0代码应用配置工具
是否一定要程序员写代码才能开发数字孪生应用?我们在过去自己交付的上千个数字孪生项目中发现,按照孪生体–孪生体集合–孪生场景–孪生业务的基本范式,通过组装孪生体数据、模型、界面和动作,可以满足大多数数字孪生应用的需求。
我们基于这套范式打造了ThingJS-X这样一款0代码构建数字孪生可视化系统的工具平台,内置了一套项目中总结的系统和业务逻辑,集合了ThingJS技术栈提供的各种能力和资源,能够集成多样化物联网数据和ThingJS工具生成的各种资源和场景,让用户能灵活配置组装数字孪生场景和业务,支持复杂的交互和业务逻辑、多样的场景和业务编排、丰富的组件和对象组合,打通数字孪生整个生产链,让不具备开发能力的用户也可以快速搭建复杂的数字孪生应用,支持地图级、城市级、园区级、建筑级、设备级的多层级场景组合,可以覆盖智慧城市、智慧园区、智慧工厂、智慧能源等众多行业的大多数数字孪生应用需求。ThingJS-X还提供了资源组件和功能插件的扩展方式,可以灵活扩展系统功能。
ThingJS-X大幅降低了数字孪生应用的构建成本和门槛,没有专业经验的人也可以在三天之内上手,快速构建一个数字孪生场景应用,从而让更多人有机会创建和使用数字孪生系统。
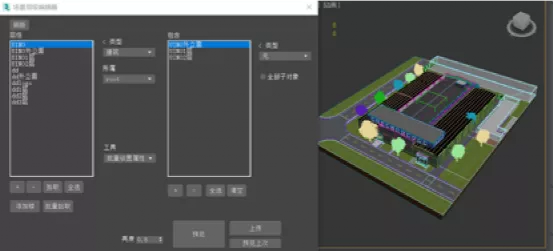
CampusBuilder园区建筑级场景编辑工具
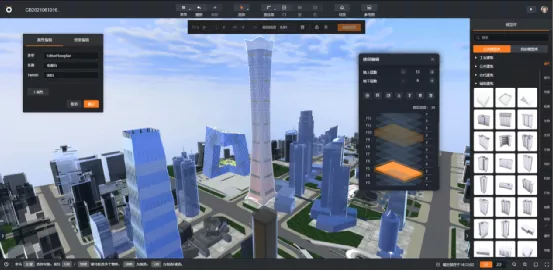
许多数字孪生应用开发团队并没有专业的3D建模人员,学习使用3ds Max等建模工具的门槛较高,大量模型自建的成本较高,让模型场景用于数据驱动应用开发过程也较为繁琐和复杂。如何让数字孪生的场景建模不再重度依赖专业美术人员?如何降低场景建模的成本?
我们打造了一款场景编辑工具CampusBuilder,让没有3D专业背景和经验的用户都可以简单拖拉拽完成各种园区和室内场景的搭建。为方便数字孪生应用开发,内置的模型库已经提供上万个3D模型资源,并支持用户使用自有模型,每个模型对象都可以提供数据标识和数据属性,可用于与现实对象的数据对接。在场景搭建过程中自动生成空间层级结构,可以支持其它工具和开发者调用来实现复杂的空间层级操作。
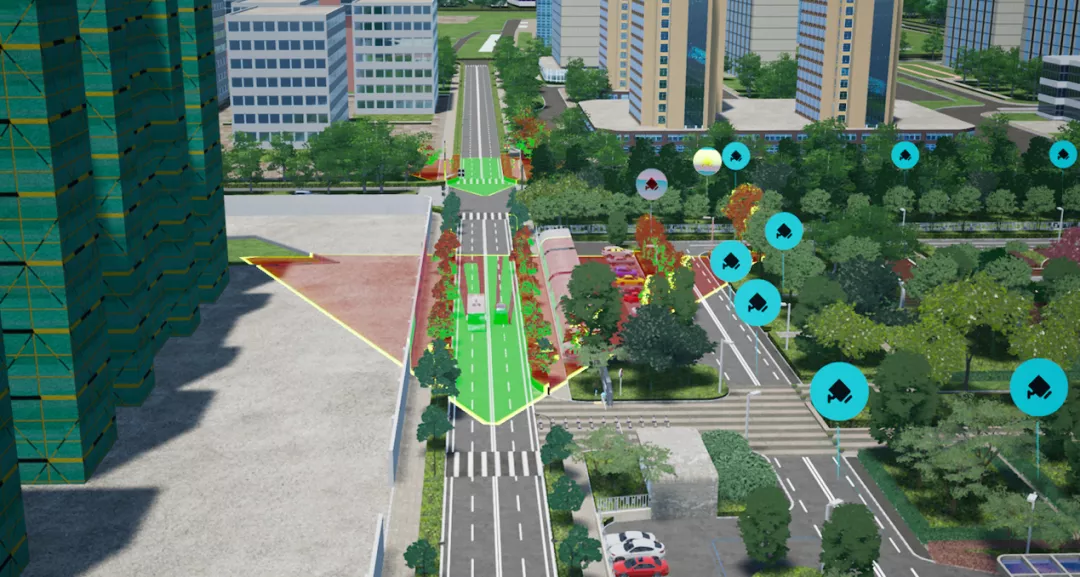
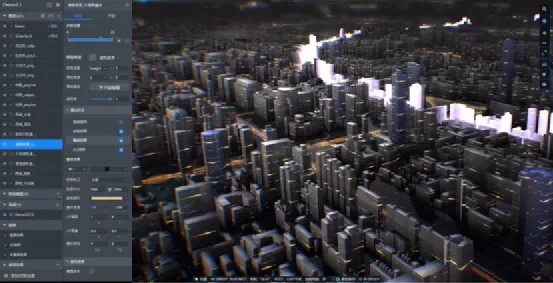
CityBuilder城市及地理场景编辑工具
要采用GIS数据生成大范围的3D城市场景,往往需要GIS专业人员、开发人员和设计师的协作,往往设计师出的概念设计图与GIS数据和引擎的表现力并不匹配,开发人员在调效时也耗费大量资源。
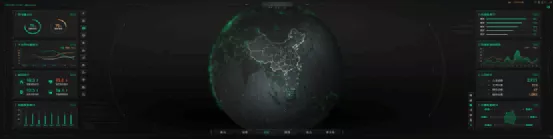
我们为降低大型3D场景的制作成本,提升场景调效的效率,提供了CityBuilder生产工具,可以读取GIS数据实时秒级生成城市级和地球级的3D场景。开发者不需要专业的GIS和3D知识,简单操作,就可以全自助创建大型3D场景,设计师也可以用简单的拖拉拽操作在真实的GIS数据上系统性调配效果。能支持对多类图层的实时动态效果编辑,包括常规点、海量点、热力图、点位聚合、网格聚合、插值图、常规线、管状线、道路线、3D围栏、建筑面、区域面、水体效果、3D园区场景、粒子特效、动效扫光等。
支持全局环境渲染设置,包括光照、后期、背景、大气、雾效,以及底图滤镜效果、云层效果、渐变映射等,从而实现效果模版替换,可以一键换肤。让数字孪生应用开发者可以自助获得各种炫酷三维城市场景,以更低成本更高效率完成大范围3D场景的项目需求。
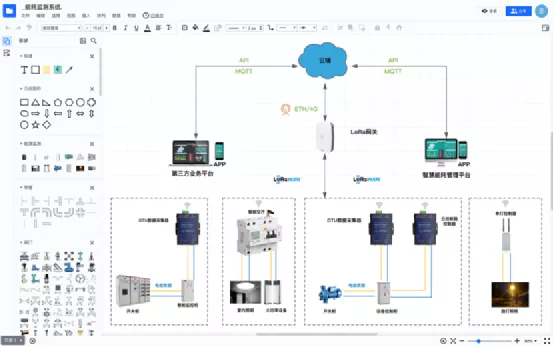
TopoBuilder 2D拓扑图编辑工具
数字孪生应用中,往往不仅需要3D场景,也需要2D拓扑图或组态图,以表达孪生体之间的逻辑拓扑关系,并能对接外部数据,驱动拓扑图中的对象状态,实现组态监控、场景联动等应用需求。
TopoBuilder提供了Web版的2D拓扑图编辑工具,让人人都可以制作各种组态图、拓扑图、流程图,并可以对接实时数据,独立或内置于3D场景中使用,用于数字孪生应用。编辑器内置丰富的图标图元,每个对象都可以对接外部数据,适用于物联网的广泛行业场景。采用拖拉拽的方式,兼容绘图编辑器的主流操作,操控灵活,体验流畅。支持多人协同工作,共同编辑,提供ThingJS API开发接口,支持在各种数字孪生应用中灵活使用。
ThingDepot 3ds Max插件
数字孪生世界离不开基础的3D模型,开发者往往要自己去构建大量模型并导入数字孪生场景开发中使用。
ThingDepot是ThingJS体系内的模型资源库和管理系统,提供了数万个ThingJS官方模型,降低了场景构建的门槛。同时为支持用户灵活方便地使用自己的模型,我们提供了对接ThingDepot的3ds MAX插件,增加建模软件本身不具备的功能,减少生产流的复杂性。
插件包含了模型和场景编辑、特效模型制作、模型自动查错、模型优化、动画切分、一键上传等诸多能力,以解决过去模型用于数字孪生应用时的工作复杂性,比如:通过与3D引擎(thingjs、unity、ue等)材质动画系统的直接对接,可直接输出最终效果,不需要像过去那样,在建完模型导入到引擎调材质,还要再退回到建模软件调UV等复杂流程;再比如:对于模型贴图等有不符合引擎要求的,提供自动化修复能力,省去人工查找修改工作;再比如:对需要对象化的模型场景提供自动化识别、拆分能力,不再像过去那样还要到引擎里手动设置属性,由程序员来代码指定对象,大大提升效率。 美术人员通过使用该插件,可以提高生产效率和质量效果,缩短模型、特效、场景生产的制作和使用周期,提供方便、快捷、可靠的资源利用方式。
5.资源层
目前我们已经提供了ThingDepot模型库,降低了开发者的建模成本。但在一些常用和通用的场景功能上,各个开发者还都要独立开发实现,ThingJS明年上半年将推出AppDepot应用插件库和UIDepot UI组件资源库,通过资源商店实现资源的众创众享,让ThingJS的用户们能使用到更多资源,进一步降低使用门槛,拓展应用场景。
6.生态层
除了技术工具和虚拟资源,我们还正为物联网生态中的各家企业打造一个数字孪生的虚拟世界,物联森友会,并将很快推出试用服务。在这个森世界里,物联网企业可以构建物联网方案阐述的数字孪生虚拟场景,和物联网商品的数字孪生版本,一方面让ThingJS用户快速找到合适的物联网产品和方案,一方面为所有物联网供应商提供一个能快速触达产业上下游生态,并有效展示自己的方案和产品的数字化虚拟世界。物联森友会的生态圈,将让用户不仅可以创建数字化的虚拟世界,还能实现高效资源匹配,解决物联网应用场景和产品方案在供需两端的碎片化、长尾化、不对称等问题,更好更快更省地创建数字化的现实世界。
现实世界有多大,数字孪生的世界就有多大,甚至,更大。数字孪生还是个在发展早期的领域,我们所做的,也还只是数字孪生里的一小部分,我们在努力把过去十年积累的技术和经验,转化为能被更多人使用的能力和服务,希望能通过数字孪生,让所有人都更好更容易地认知、管理和创造数字化的新世界。
十年磨一剑,霜刃未曾试。今日把示君,谁有孪生事?
 12.3K
12.3K 13.7K
13.7K 15.5K
15.5K 14.8K
14.8K












 2021-12-30
2021-12-30  by
by 



