时光倒回2012年UINO推出第一款产品数据中心可视化DCV10年间征服了上千家各行业顶尖客户环境/管线/资产/容量/监控/演示6大可视化能力经典永流传……
今天UINO又有大动作了!要将数据中心项目的经验和技术积累真正赋能行业合作伙伴,特为零代码平台ThingJS-X推出全新插件「森机房插件」家人们!零代码!自己动手就能实现经典的机房6大可视化能力!
森机房插件有何亮点?
轻松实现3D机房可视化,零代码解放开发人员森机房插件整体基于零代码生态,扩展了ThingJS-X的可视化能力,通过简单配置即可实现机房3D可视化功能,扩展机房的管理应用场景。

从数据中心环境可视化到机房可视化
架式设备资产可视,定位搜寻方便快捷
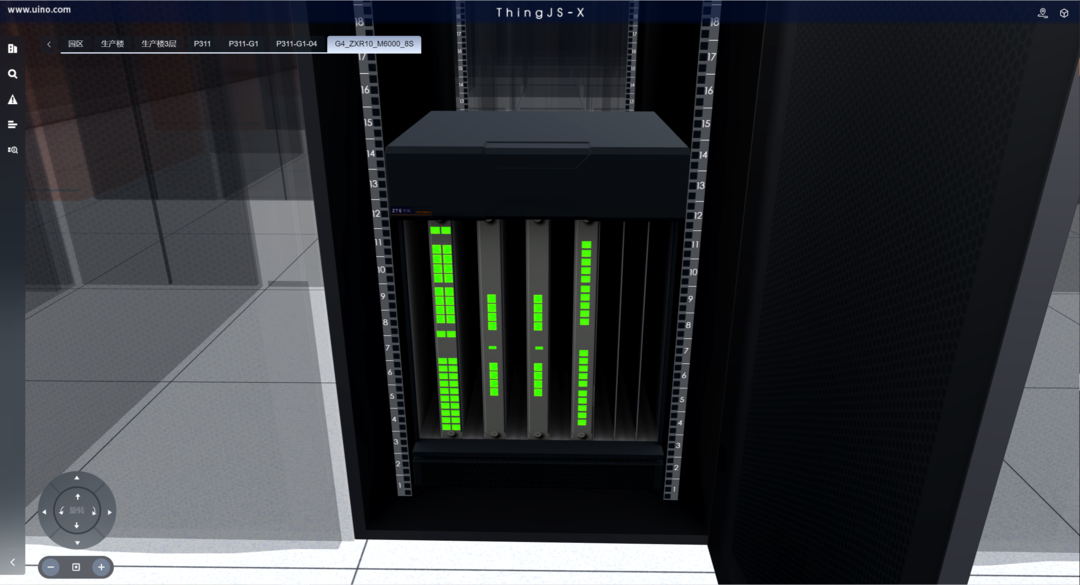
安装森机房插件后,通过ThingJS-X简易配置,可以逐层进入楼层,实现机房-机柜-设备-端口的查看,并展示设备资产信息,还能进一步实现设备查询、定位、管理。在ThingJS-X中,每台架式设备均是孪生体,能有效解决机房传统台账表和资产管理系统效率低下、实用性不强等问题。

实现打开机房内机柜门

查看设备具体信息/端口等详情
机房容量可视,U位/称重/功耗一目了然,轻松上下架设备
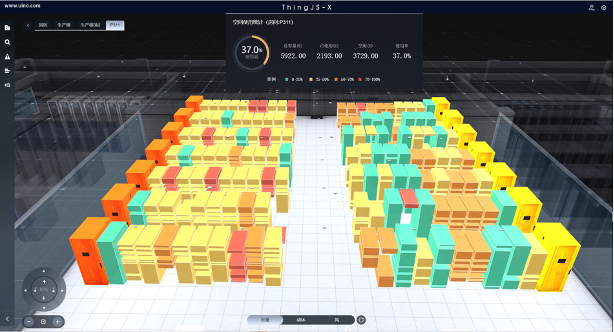
机柜的U位使用情况通常是机房容量管理的核心,通过安装森机房插件,能在ThingJS-X中实现机房容量可视化功能,通过机位、U位、承重、功耗等各种数字孪生3D可视化视图,激活二维的数据台账,方便对机房容量进行有效和精准的管理。

机房容量一目了然 支持机柜不同容量颜色自定义
两个彩蛋
机房管线/配线可视化功能上新中!
下周就能试用,文末添加小助手咨询,期待一下!

可突出显示机房管线分布及走线情况
ThingJS-X原生资源未来强强叠加!
已推出的酷炫效果模板一键切换、森BIM模型转化导入、业务图表自由调整、森机房插件实现可视化功能……停车、电梯、机器人巡检等功能配置ThingJS-X都会逐一实现零代码!
如何使用森机房插件?
通过「上传后台插件-上传核心插件-开启核心插件-上传图层资源-配置图层」即可按需配置机房内的可视化功能。
安装简单,上传便捷,配置过程零代码,5个步骤即可轻松搞定!
 12.3K
12.3K 13.8K
13.8K 15.6K
15.6K 14.8K
14.8K












 2022-05-19
2022-05-19  by
by 



