目前,在工业、IT、运维、物联网等领域,许多大型场景的数字孪生应用起来较为复杂,其中最常用的数字孪生表达方式有两种。
一种是采用三维建模技术,在数字世界还原真实场景,并对接实时数据,实现可交互的3D数字孪生可视化应用;另一种通过构建二维的组态场景,实时对接孪生体数据源并配置效果,能清晰表达设备与设备之间的逻辑关系。

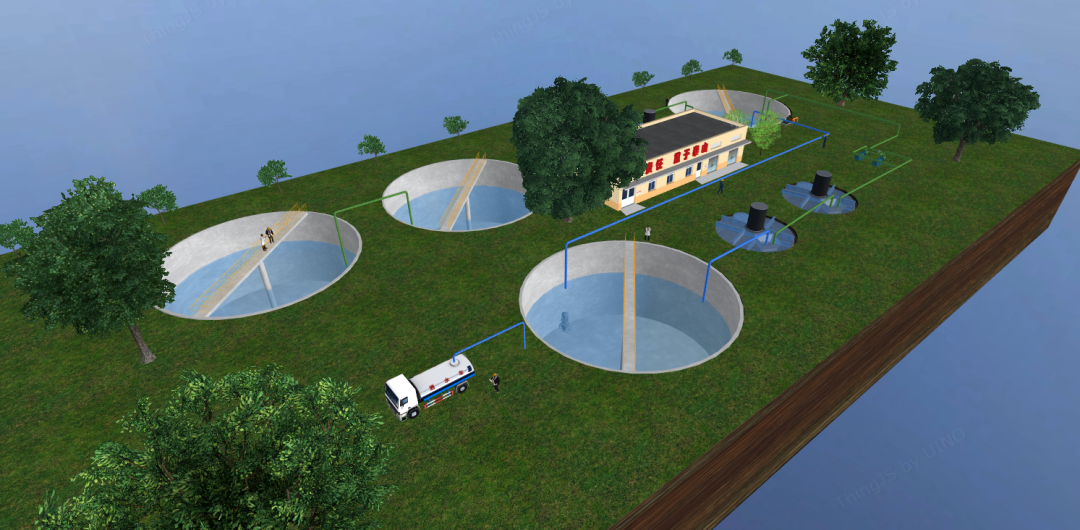
污水处理系统3D场景

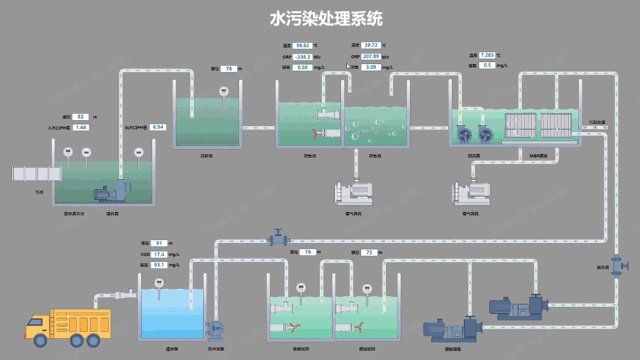
污水处理系统2D组态图
描绘复杂工业场景时,3D可视化模拟真实场景带给人更加直观的感受,降低系统使用者的认知及管理门槛。但当需要通过组态工艺流程、网络拓扑关系等捋清逻辑关系和定位问题时,工程师们更习惯直接使用2D拓扑图。
因此数字孪生系统往往要同时满足不同角色的需求,既要方便工程师快速捋清逻辑关系,也要满足管理者直观了解业务态势的管理需求。
那如何将复杂工业场景和逻辑关系同时呈现❓零代码平台ThingJS-X集成森拓扑,将工业组态与3D场景结合,让工程师更易用,管理者更易懂!
一、3D空间感知&2D逻辑关系强强联手
ThingJS-X是一款零代码数字孪生交付平台,能够实现从地图、城市、园区,到建筑、设备级的可视化业务场景的呈现和管理,覆盖不同行业场景管理需求。帮助解决方案集成商、物联网硬件厂商,通过拖拉拽及配置的方式快速构建自己的数字孪生可视化应用。
森拓扑是一款简单易用、轻量便捷的2D数字孪生Web组态工具,采用拖拉拽的交互方式,帮助用户快速完成拓扑图、流程图、工业组态、IT运维等多种场景下视图的绘制。
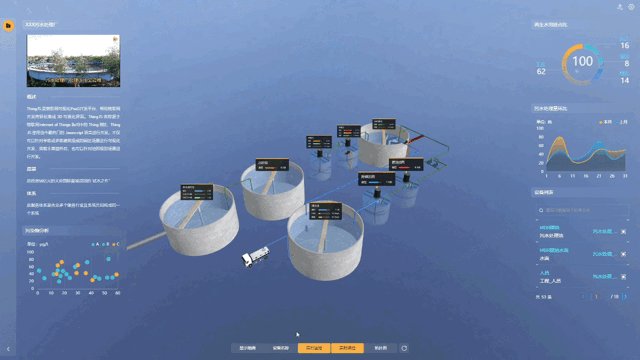
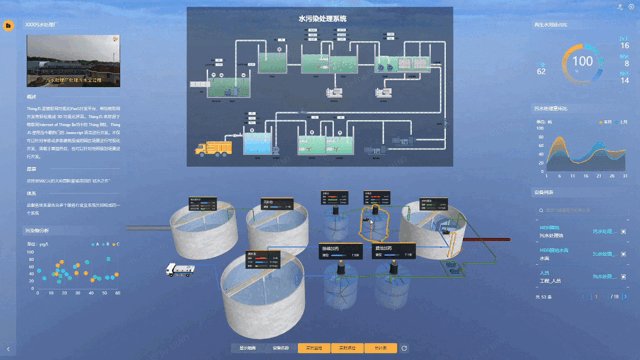
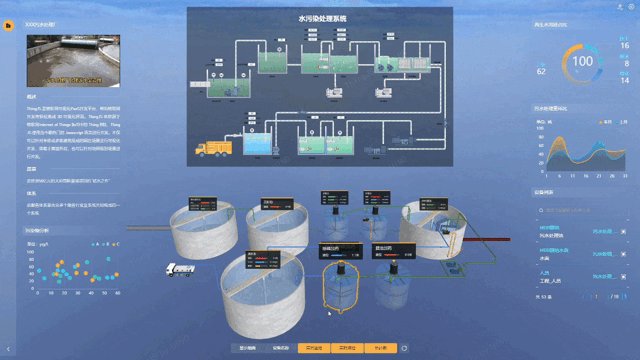
零代码平台ThingJS-X集成森拓扑,能够将3D空间感知与2D逻辑关系同时展现在一个场景中。

ThingJS-X集成森拓扑效果展示
二、两种集成方式任意选择
方式一:嵌入孪生体面板。这种方式优势在于可以很方便实现嵌入的同时传参,适用于不同对象需要通过传参让子页面显示不同内容、页面尺寸较小的情况。
嵌入到孪生体面板
方式二:随意设置嵌入位置和尺寸。这种方式与3D可视化场景关联交互更便捷,适用于更灵活的展示需求。

随意配置子页面位置
三、一步集成,双向交互
在森拓扑中获取需要集成的拓扑图网页链接,即可一键嵌入ThingJS-X的3D场景中,除此之外,还支持ThingJS-X和森拓扑之间的交互,2D&3D场景中每个孪生体都一一对应并关联。
以下图为例,点击2D路灯电力系统拓扑图中的路灯_10,视角可自动调换到3D场景中对应路灯的近景,通过「空间查询」查看它周围的监控摄像头画面,获得更快捷、方便的系统管理体验!

电力路灯系统演示
 12.2K
12.2K 13.6K
13.6K 15.4K
15.4K 14.6K
14.6K












 2022-07-08
2022-07-08  by
by 



